Tutorial
Using ChatGPT to Create Advanced Overrides in Framer
Unlock the power of overrides in Framer by using AI and no coding knowledge
3 min read


Published:
Sep 29, 2023
To enhance the usability and functionality of Framer, we can create overrides which modify how frames and components work in our website. In this article I'll explain how ChatGPT-4 can assist in creating advanced overrides in Framer by understanding the underlying concepts, the limitations, and the structure of the code involved.
ChatGPT-4 can be a valuable companion when working with overrides in Framer, providing insights, generating code, and solving problems. By understanding the context and limitations of Framer, setting clear requirements, and interacting effectively with ChatGPT, developers and designers can leverage AI to enhance their websites and design projects, achieving more advanced and customized results in Framer.
In my personal experience, AI can be quite powerful for creating overrides as long as you can effectively steer it where you want it to go and provide the right instructions.
Step 1: Set Up the Context
ChatGPT on it's own won't be able to create overrides without the right context. Saying "create an override for Framer that does X" will not get us very far.
I've crafted a prompt that provides ChatGPT with the right background needed to explain how overrides work and it usually delivers a code snippet that will work in Framer first try. Refining will be needed later but this will get us close depending on the request.
This prompt will allow you to provide ChatGPT-4 with the context it needs to understand how to use overrides as well as what the capabilities and limitations are:
"Hello, I need help creating code overrides for Framer Web. Please note, the information available might be outdated, so here is the updated context:
Context:
In Framer, overrides are recognized through TypeScript's type system. Thus, you have to decorate your exported functions as ComponentType.
Example:
import type { ComponentType } from "react" export function withLink(Component): ComponentType { ... }
Naming Convention:
While you have the liberty to name your override freely, Framer prefers to prefix the name with conventions like withTapAnimation, withBlueColor, or withCurrentTime.
Structural Changes:
Overrides can also modify the structure by wrapping components inside other elements, as shown below:
export function withLink(Component): ComponentType { return (props) => ( <a href="http://koenbok.com"> <Component {...props} /> </a>
Step 2: Define your Requirements
Clearly state your requirements. Once the context has been set you can then describe exactly what you are looking for. It's up to you how detailed you want to be. I generally prefer to start with the most simplistic version until I get it working and then I can layer on more complexity later as needed.
For example:
I would like to make the page that I apply the override to be password protected. Can you help me by creating an override to password protect my pageStep 3: Review and Refine
Test the overrides to ensure it is working as intended and make any necessary adjustments. In this example my password protection override worked right away and hid my content from view until using the specified password- amazing!

Continuing the Conversation with ChatGPT:
Me: Can you make the input field centered and add some basic styling to the button & text to make it look more professional.
ChatGPT: updated the code and then I was able to customize things how I liked with colors, padding, margin, font size etc using the inline CSS.
Me: Can we add the ability to support multiple passwords in an array?
ChatGPT: Yes, it’s possible to have multiple passwords. Instead of having a single password string, you can maintain an array of valid passwords and then check if the entered password is included in that array. Here’s how you could modify the previous example to accommodate multiple passwords:
// Array of valid passwords const PASSWORDS = ["password1", "password2", "password3"];
Me: Can we import { eye, eye-slash } from "phosphor-react" and toggle between them to display or hide the password? You can do it using inline styles: <Eye size={32} color="#3500f5" weight="bold" />
ChatGPT: Absolutely, you can import icons from phosphor-react and use them to create a toggle button next to the password input to switch between displaying and hiding the password. You would typically use a piece of state to manage whether the password is currently displayed or hidden.
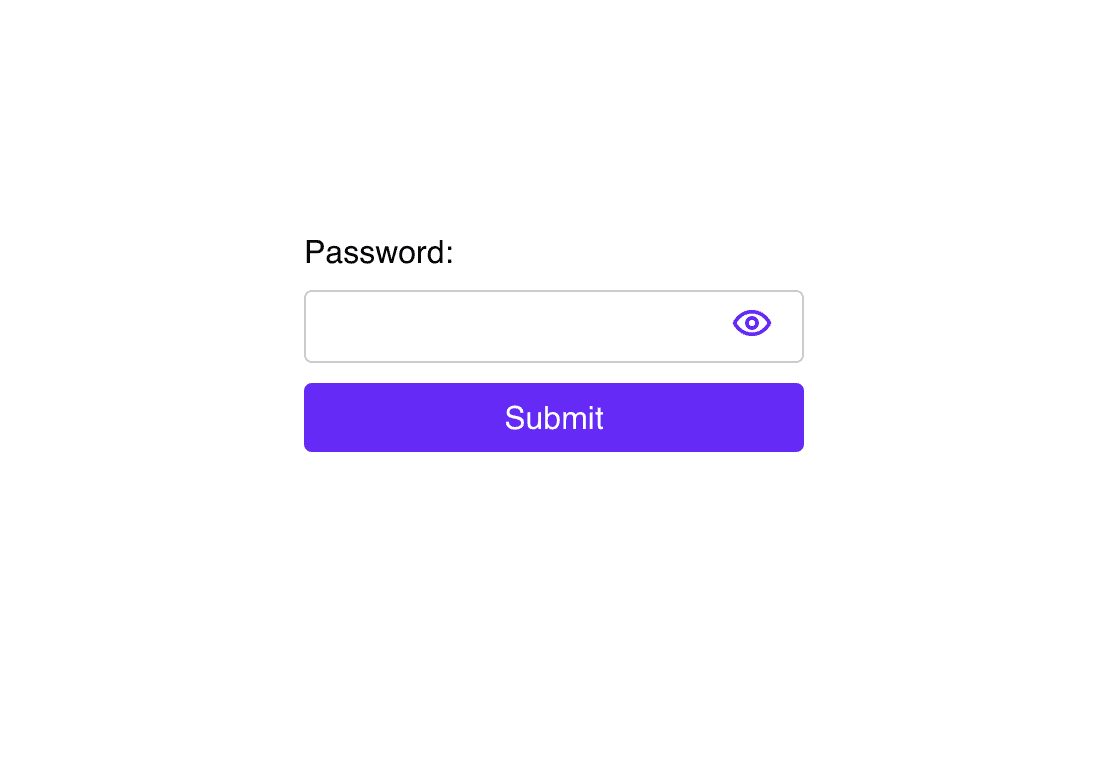
The Final Result:

Conclusion
ChatGPT was able to effectively create a password protection override in a matter of minutes and it works quite well!
Although, ChatGPT did warn me: "Keep in mind that this approach is not meant for serious security, as the password is hardcoded and anyone with a basic understanding of JavaScript and React can bypass it by inspecting the code on the client-side. For serious security, consider implementing authentication and authorization on the server side."
The final override that was created which works well enough to lock a page in Framer for a simple use case even if it does lack some basic functionality still like error messages but that could be easily added by continuing the conversation.
To enhance the usability and functionality of Framer, we can create overrides which modify how frames and components work in our website. In this article I'll explain how ChatGPT-4 can assist in creating advanced overrides in Framer by understanding the underlying concepts, the limitations, and the structure of the code involved.
ChatGPT-4 can be a valuable companion when working with overrides in Framer, providing insights, generating code, and solving problems. By understanding the context and limitations of Framer, setting clear requirements, and interacting effectively with ChatGPT, developers and designers can leverage AI to enhance their websites and design projects, achieving more advanced and customized results in Framer.
In my personal experience, AI can be quite powerful for creating overrides as long as you can effectively steer it where you want it to go and provide the right instructions.
Step 1: Set Up the Context
ChatGPT on it's own won't be able to create overrides without the right context. Saying "create an override for Framer that does X" will not get us very far.
I've crafted a prompt that provides ChatGPT with the right background needed to explain how overrides work and it usually delivers a code snippet that will work in Framer first try. Refining will be needed later but this will get us close depending on the request.
This prompt will allow you to provide ChatGPT-4 with the context it needs to understand how to use overrides as well as what the capabilities and limitations are:
"Hello, I need help creating code overrides for Framer Web. Please note, the information available might be outdated, so here is the updated context:
Context:
In Framer, overrides are recognized through TypeScript's type system. Thus, you have to decorate your exported functions as ComponentType.
Example:
import type { ComponentType } from "react" export function withLink(Component): ComponentType { ... }
Naming Convention:
While you have the liberty to name your override freely, Framer prefers to prefix the name with conventions like withTapAnimation, withBlueColor, or withCurrentTime.
Structural Changes:
Overrides can also modify the structure by wrapping components inside other elements, as shown below:
export function withLink(Component): ComponentType { return (props) => ( <a href="http://koenbok.com"> <Component {...props} /> </a>
Step 2: Define your Requirements
Clearly state your requirements. Once the context has been set you can then describe exactly what you are looking for. It's up to you how detailed you want to be. I generally prefer to start with the most simplistic version until I get it working and then I can layer on more complexity later as needed.
For example:
I would like to make the page that I apply the override to be password protected. Can you help me by creating an override to password protect my pageStep 3: Review and Refine
Test the overrides to ensure it is working as intended and make any necessary adjustments. In this example my password protection override worked right away and hid my content from view until using the specified password- amazing!

Continuing the Conversation with ChatGPT:
Me: Can you make the input field centered and add some basic styling to the button & text to make it look more professional.
ChatGPT: updated the code and then I was able to customize things how I liked with colors, padding, margin, font size etc using the inline CSS.
Me: Can we add the ability to support multiple passwords in an array?
ChatGPT: Yes, it’s possible to have multiple passwords. Instead of having a single password string, you can maintain an array of valid passwords and then check if the entered password is included in that array. Here’s how you could modify the previous example to accommodate multiple passwords:
// Array of valid passwords const PASSWORDS = ["password1", "password2", "password3"];
Me: Can we import { eye, eye-slash } from "phosphor-react" and toggle between them to display or hide the password? You can do it using inline styles: <Eye size={32} color="#3500f5" weight="bold" />
ChatGPT: Absolutely, you can import icons from phosphor-react and use them to create a toggle button next to the password input to switch between displaying and hiding the password. You would typically use a piece of state to manage whether the password is currently displayed or hidden.
The Final Result:

Conclusion
ChatGPT was able to effectively create a password protection override in a matter of minutes and it works quite well!
Although, ChatGPT did warn me: "Keep in mind that this approach is not meant for serious security, as the password is hardcoded and anyone with a basic understanding of JavaScript and React can bypass it by inspecting the code on the client-side. For serious security, consider implementing authentication and authorization on the server side."
The final override that was created which works well enough to lock a page in Framer for a simple use case even if it does lack some basic functionality still like error messages but that could be easily added by continuing the conversation.
To enhance the usability and functionality of Framer, we can create overrides which modify how frames and components work in our website. In this article I'll explain how ChatGPT-4 can assist in creating advanced overrides in Framer by understanding the underlying concepts, the limitations, and the structure of the code involved.
ChatGPT-4 can be a valuable companion when working with overrides in Framer, providing insights, generating code, and solving problems. By understanding the context and limitations of Framer, setting clear requirements, and interacting effectively with ChatGPT, developers and designers can leverage AI to enhance their websites and design projects, achieving more advanced and customized results in Framer.
In my personal experience, AI can be quite powerful for creating overrides as long as you can effectively steer it where you want it to go and provide the right instructions.
Step 1: Set Up the Context
ChatGPT on it's own won't be able to create overrides without the right context. Saying "create an override for Framer that does X" will not get us very far.
I've crafted a prompt that provides ChatGPT with the right background needed to explain how overrides work and it usually delivers a code snippet that will work in Framer first try. Refining will be needed later but this will get us close depending on the request.
This prompt will allow you to provide ChatGPT-4 with the context it needs to understand how to use overrides as well as what the capabilities and limitations are:
"Hello, I need help creating code overrides for Framer Web. Please note, the information available might be outdated, so here is the updated context:
Context:
In Framer, overrides are recognized through TypeScript's type system. Thus, you have to decorate your exported functions as ComponentType.
Example:
import type { ComponentType } from "react" export function withLink(Component): ComponentType { ... }
Naming Convention:
While you have the liberty to name your override freely, Framer prefers to prefix the name with conventions like withTapAnimation, withBlueColor, or withCurrentTime.
Structural Changes:
Overrides can also modify the structure by wrapping components inside other elements, as shown below:
export function withLink(Component): ComponentType { return (props) => ( <a href="http://koenbok.com"> <Component {...props} /> </a>
Step 2: Define your Requirements
Clearly state your requirements. Once the context has been set you can then describe exactly what you are looking for. It's up to you how detailed you want to be. I generally prefer to start with the most simplistic version until I get it working and then I can layer on more complexity later as needed.
For example:
I would like to make the page that I apply the override to be password protected. Can you help me by creating an override to password protect my pageStep 3: Review and Refine
Test the overrides to ensure it is working as intended and make any necessary adjustments. In this example my password protection override worked right away and hid my content from view until using the specified password- amazing!

Continuing the Conversation with ChatGPT:
Me: Can you make the input field centered and add some basic styling to the button & text to make it look more professional.
ChatGPT: updated the code and then I was able to customize things how I liked with colors, padding, margin, font size etc using the inline CSS.
Me: Can we add the ability to support multiple passwords in an array?
ChatGPT: Yes, it’s possible to have multiple passwords. Instead of having a single password string, you can maintain an array of valid passwords and then check if the entered password is included in that array. Here’s how you could modify the previous example to accommodate multiple passwords:
// Array of valid passwords const PASSWORDS = ["password1", "password2", "password3"];
Me: Can we import { eye, eye-slash } from "phosphor-react" and toggle between them to display or hide the password? You can do it using inline styles: <Eye size={32} color="#3500f5" weight="bold" />
ChatGPT: Absolutely, you can import icons from phosphor-react and use them to create a toggle button next to the password input to switch between displaying and hiding the password. You would typically use a piece of state to manage whether the password is currently displayed or hidden.
The Final Result:

Conclusion
ChatGPT was able to effectively create a password protection override in a matter of minutes and it works quite well!
Although, ChatGPT did warn me: "Keep in mind that this approach is not meant for serious security, as the password is hardcoded and anyone with a basic understanding of JavaScript and React can bypass it by inspecting the code on the client-side. For serious security, consider implementing authentication and authorization on the server side."
The final override that was created which works well enough to lock a page in Framer for a simple use case even if it does lack some basic functionality still like error messages but that could be easily added by continuing the conversation.
FRAMER OVERRIDE LIBRARY
FRAMER OVERRIDE LIBRARY
Elevate Your Framer Sites With Powerful Overrides
Elevate Your Framer Sites With Powerful Overrides
Unlock new superpowers with effortless copy & paste code overrides for Framer — no coding required.
Unlock new superpowers with effortless copy & paste code overrides for Framer — no coding required.


